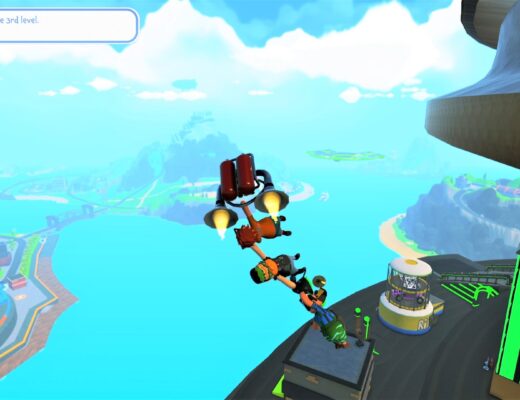
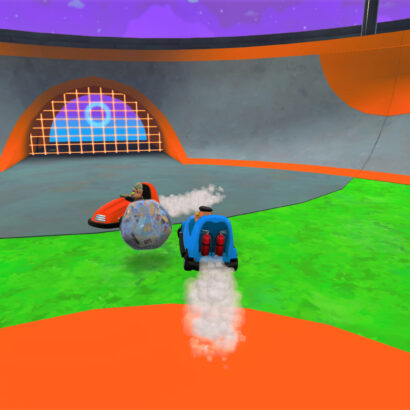
tinyBuild brings TRDS’ exciting gameplay to mobile gamers


Console-like graphics and
performance on mobile devices via
content optimization pipeline.

Touchscreen controls for
mobile designed from
scratch.

Adapting existing code
to mobile marketplaces
requirements.

here are some solutions we’re
especially proud of
A team of 13 people, including Unity developers, QA engineers, Tech Artists, Project Managers, Game Designer, and a UI/UX designer helped tinyBuild to port TRDS on iOs and Android devices in a short turnaround. Here’s a brief story of what challenges have we solved:
Add functionality to play the game with any gamepad or touchscreen
01. Make a list of required devices: gamepads, phones, tabs
02. Create a custom solution for every combination of the device and gamepad
Reproduce graphics and ragdoll physics on mobile devices.
01. Analyze CPU/GPU profiles to detect the most resource-consuming assets of the game.
02. Analyze the most resource-consuming assets from an art perspective.
03. Make required changes to adapt graphics without loss of artistic quality:
– remove unnecessary geometry
– decrease shader complexity
– simplify post-processes
Design touchscreen controls for the mobile game from scratch.
01. Create multiple control prototypes.
02. Test the prototypes on a focus group.
03. Adjust the most popular scheme based on user feedback and implement it into the final design.
related cases